Before & After
Details
Below are examples of before and after comparisons of different projects I’ve done for small businesses and non-profits. The “before” (left-side) images are what the client provided to me, and the “after” (right-side) images are my final re-designs. Some of these were one-and-done, some took multiple iterations to find the sweet spot, but they all resulted in happy customers.
Flyer
Hip Workshop
BEFORE is on the left; AFTER is on the right


Back & Neck Workshop
BEFORE is on the left; AFTER is on the right


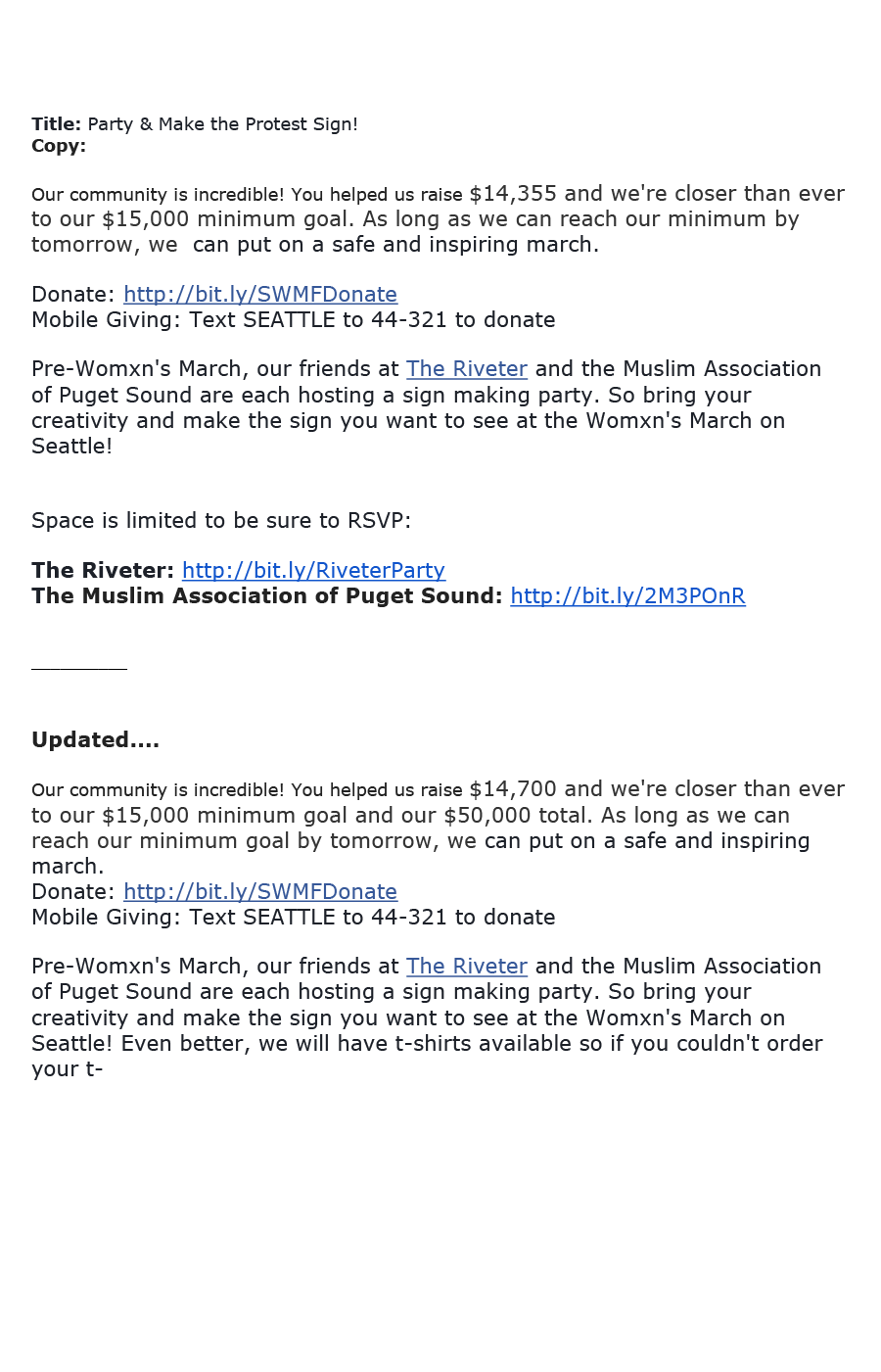
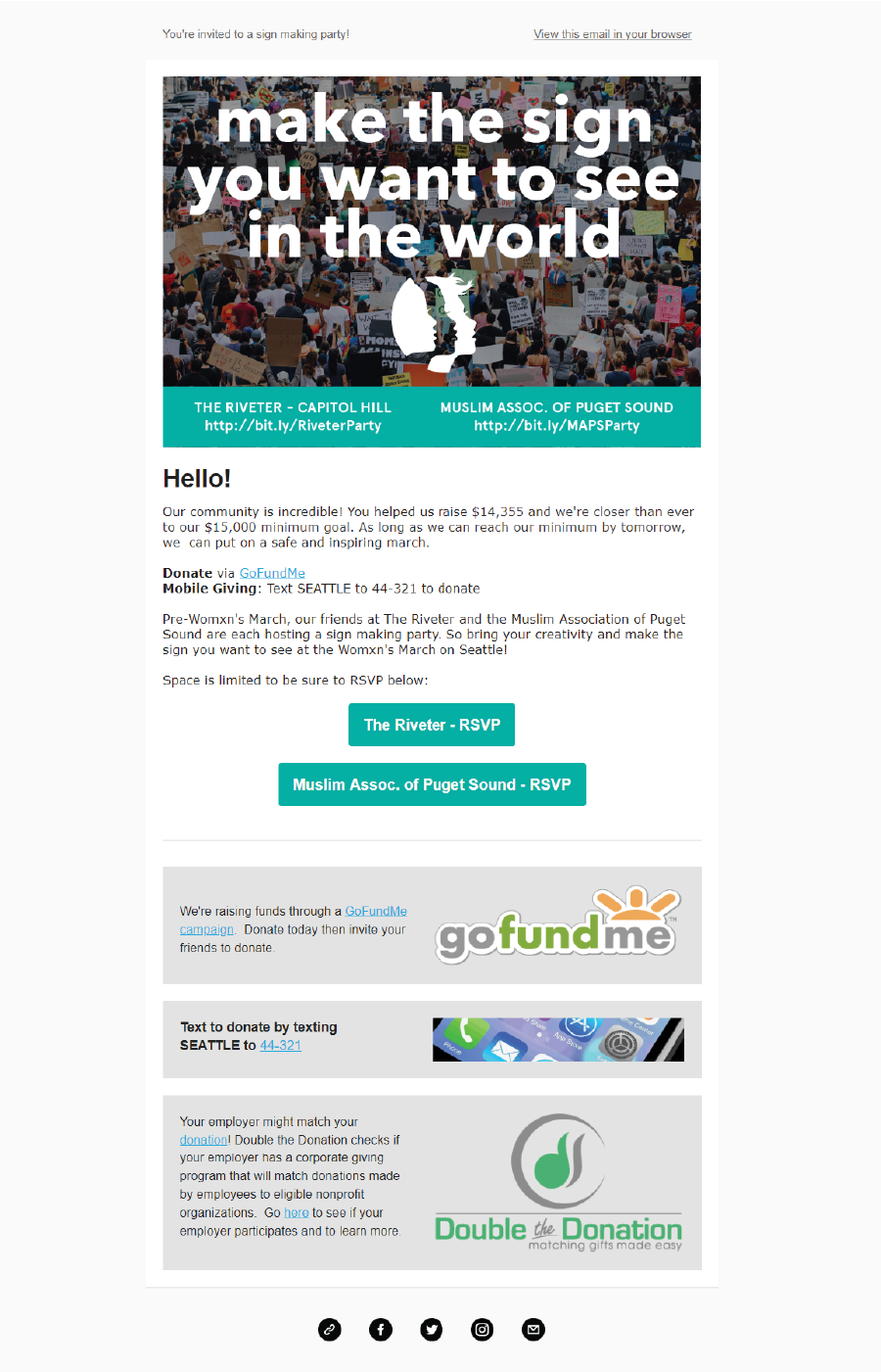
Sign
BEFORE is on the left; AFTER is on the right


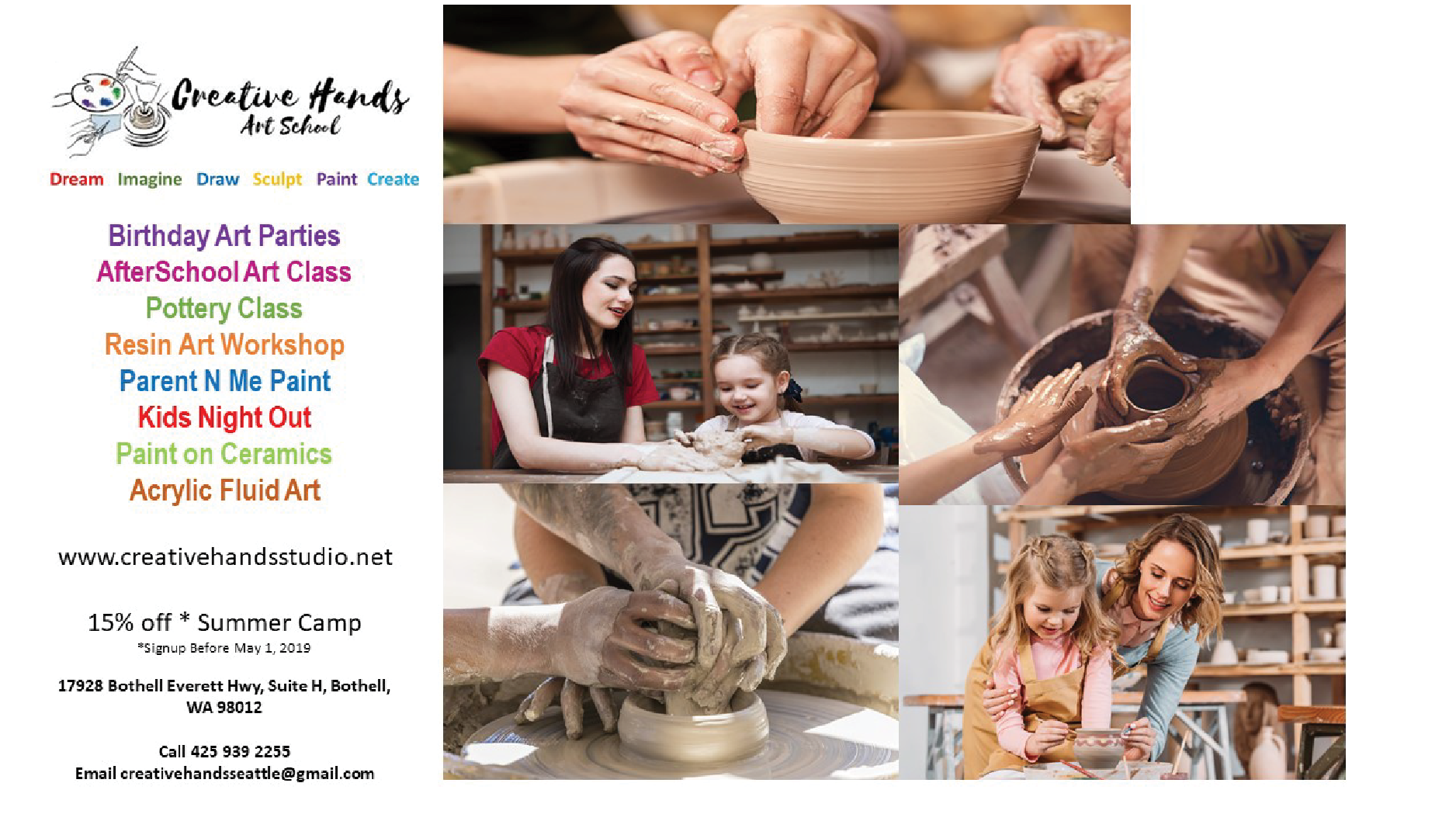
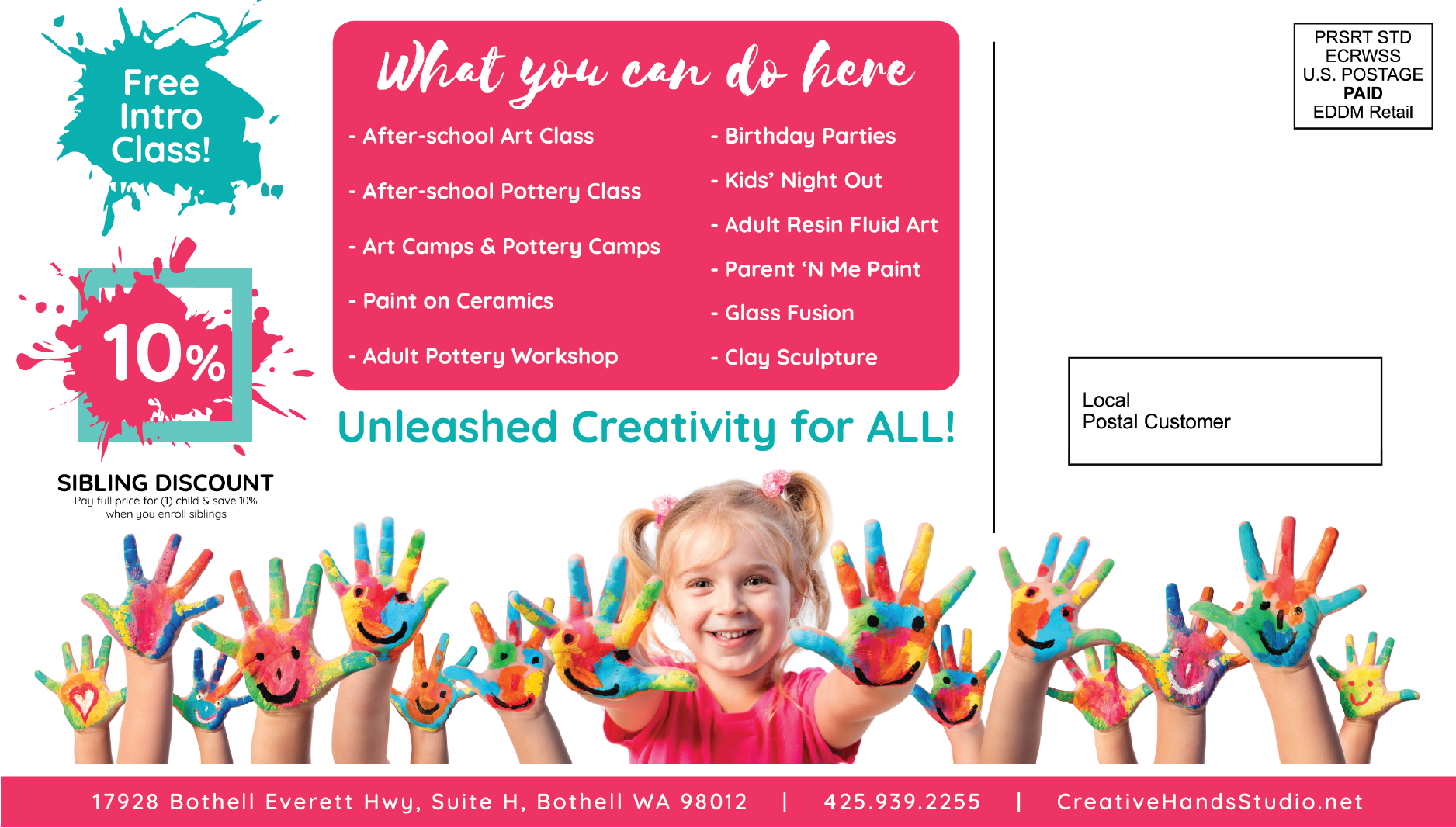
Postcard
Front
BEFORE is on the left; AFTER is on the right


Back
BEFORE is on the left; AFTER is on the right


Logo
BEFORE is on the left; AFTER is on the right


BEFORE is on the left; AFTER is on the right


Website Graphics
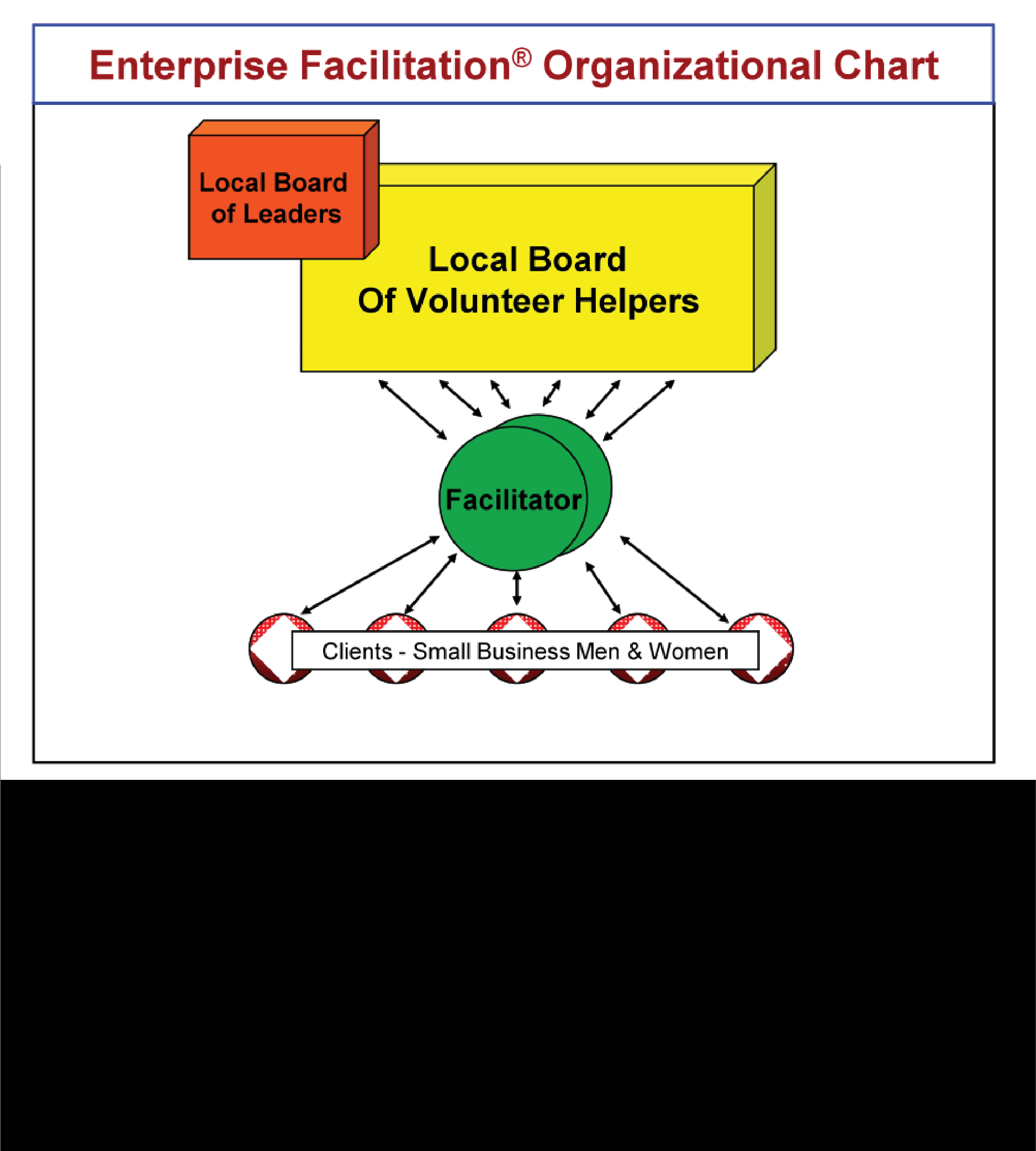
Flow Chart
BEFORE is on the left; AFTER is on the right


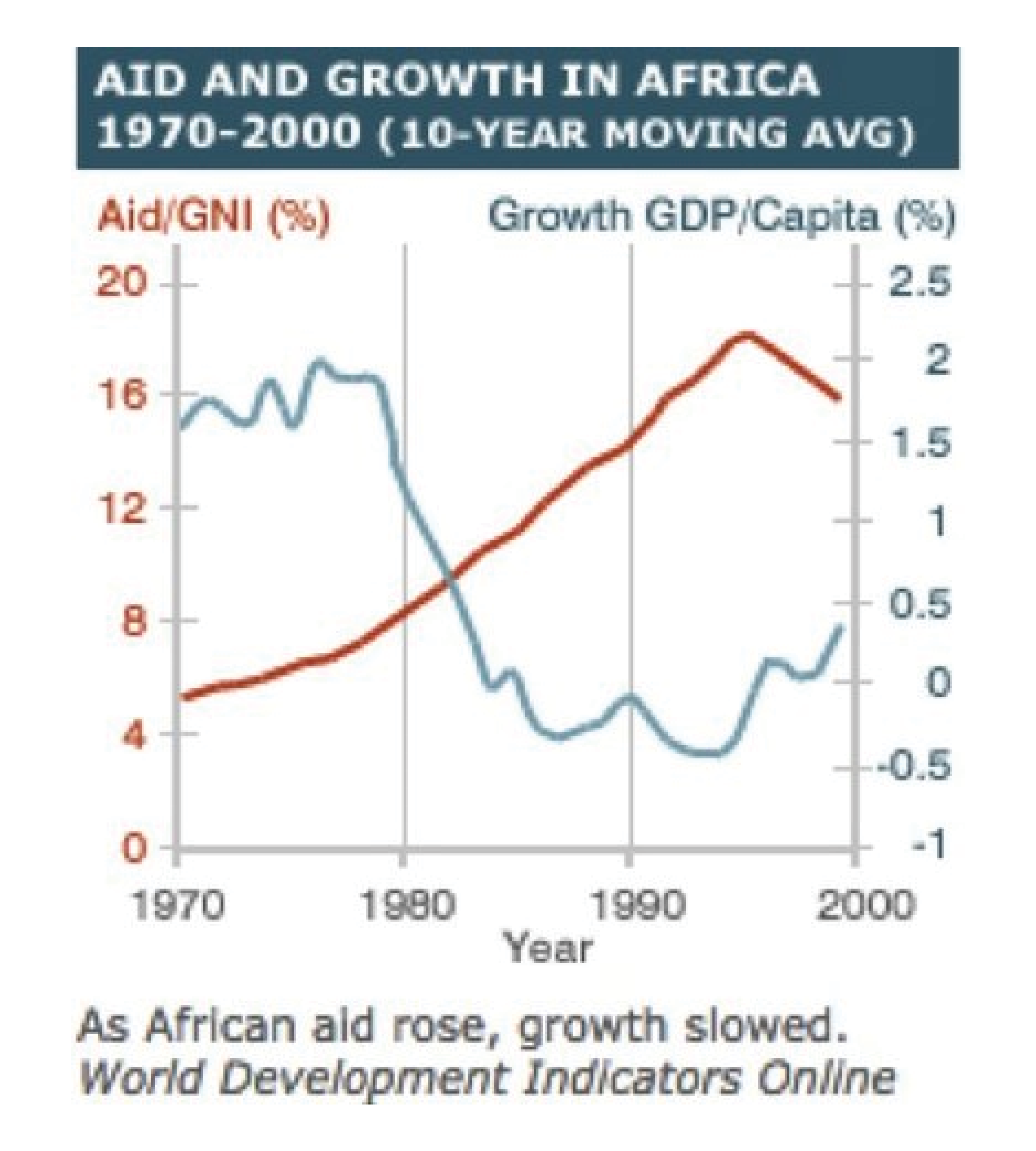
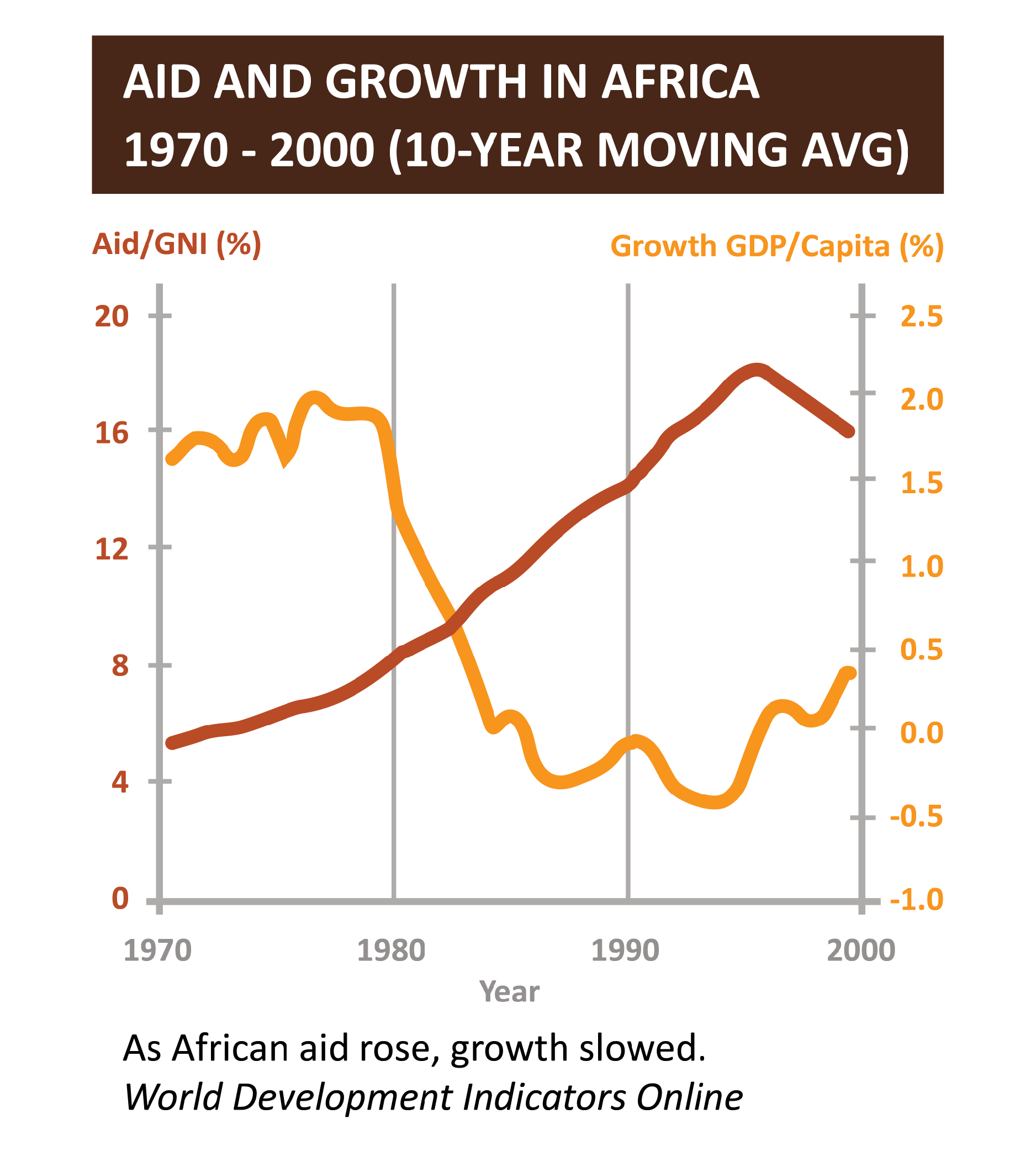
Graph
BEFORE is on the left; AFTER is on the right


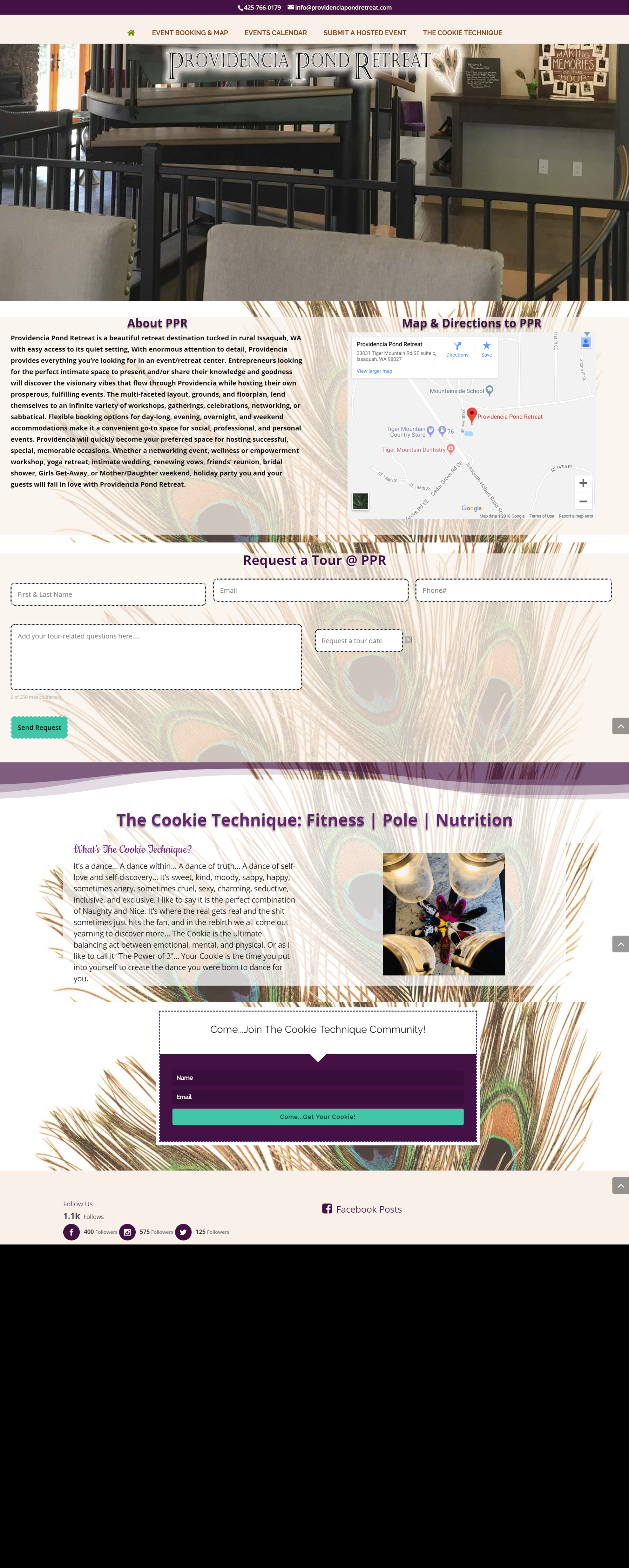
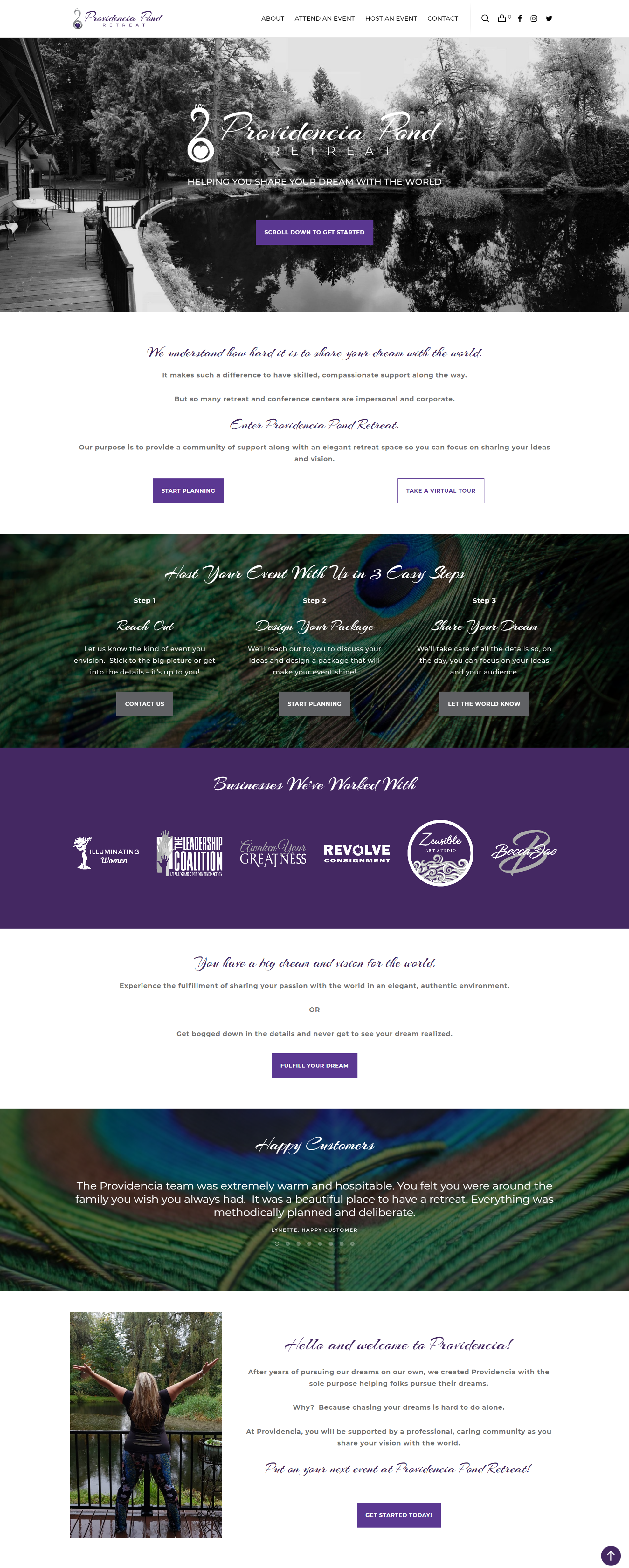
Website
Home Page
BEFORE is on the left; AFTER is on the right


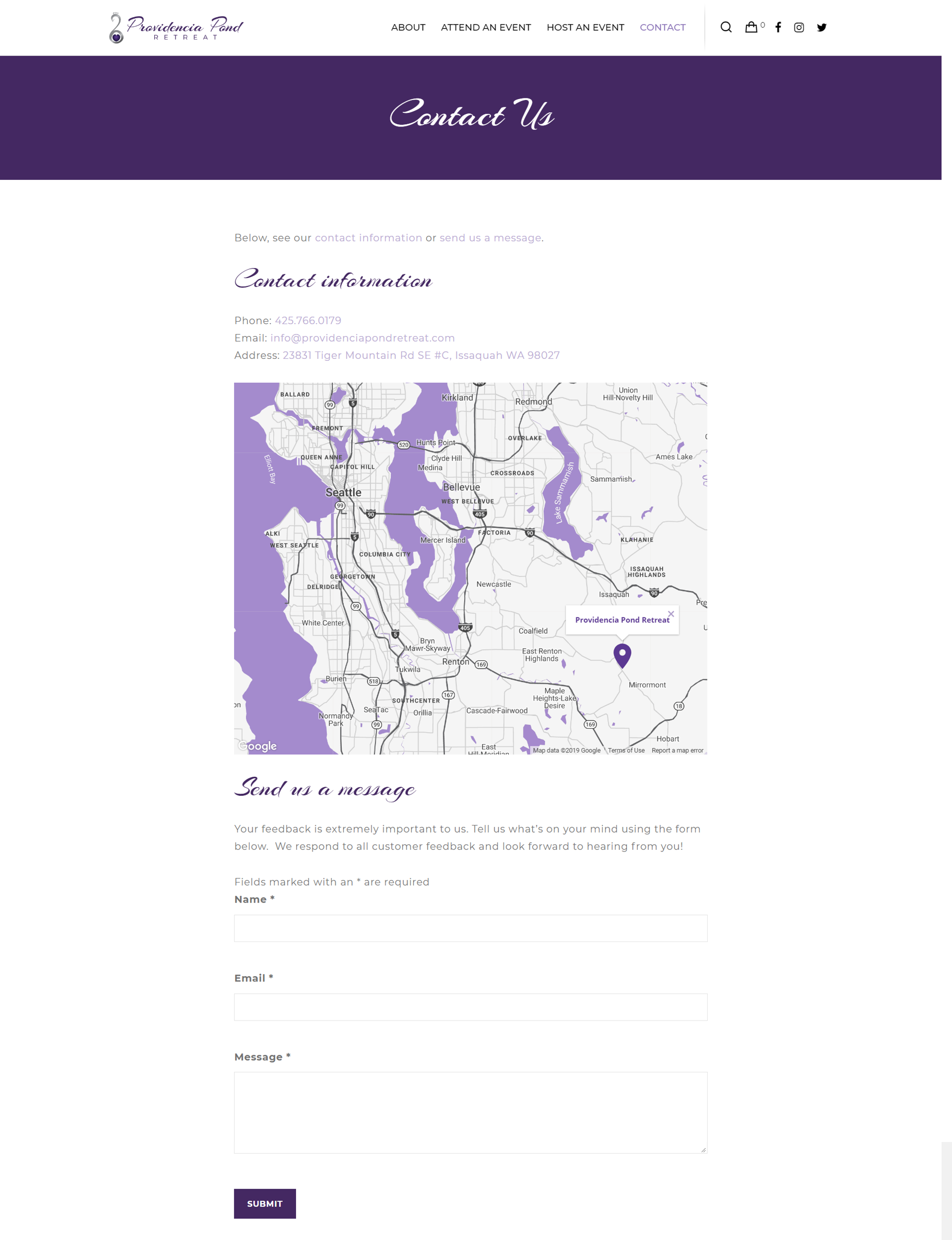
Contact Page
BEFORE is on the left; AFTER is on the right


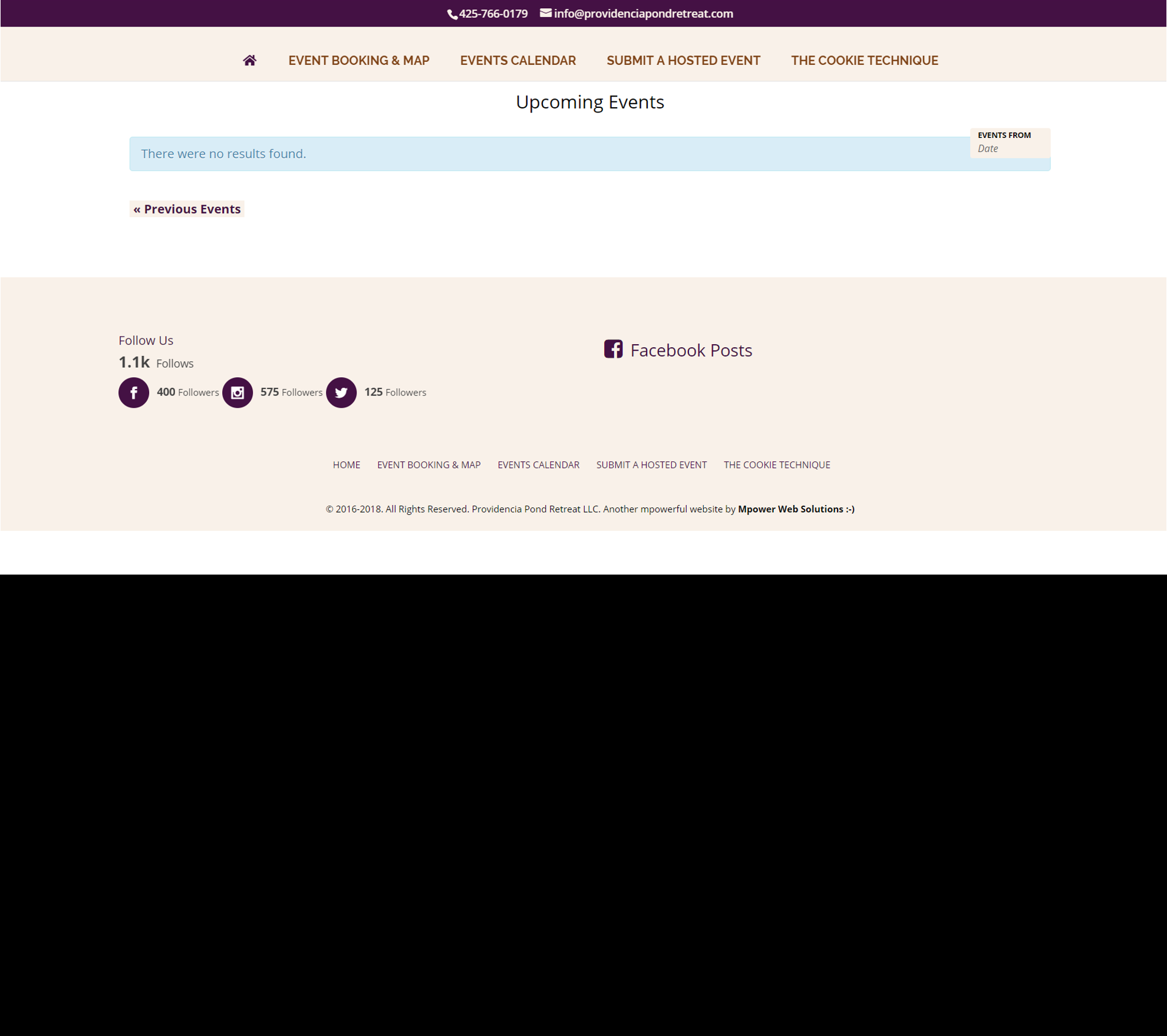
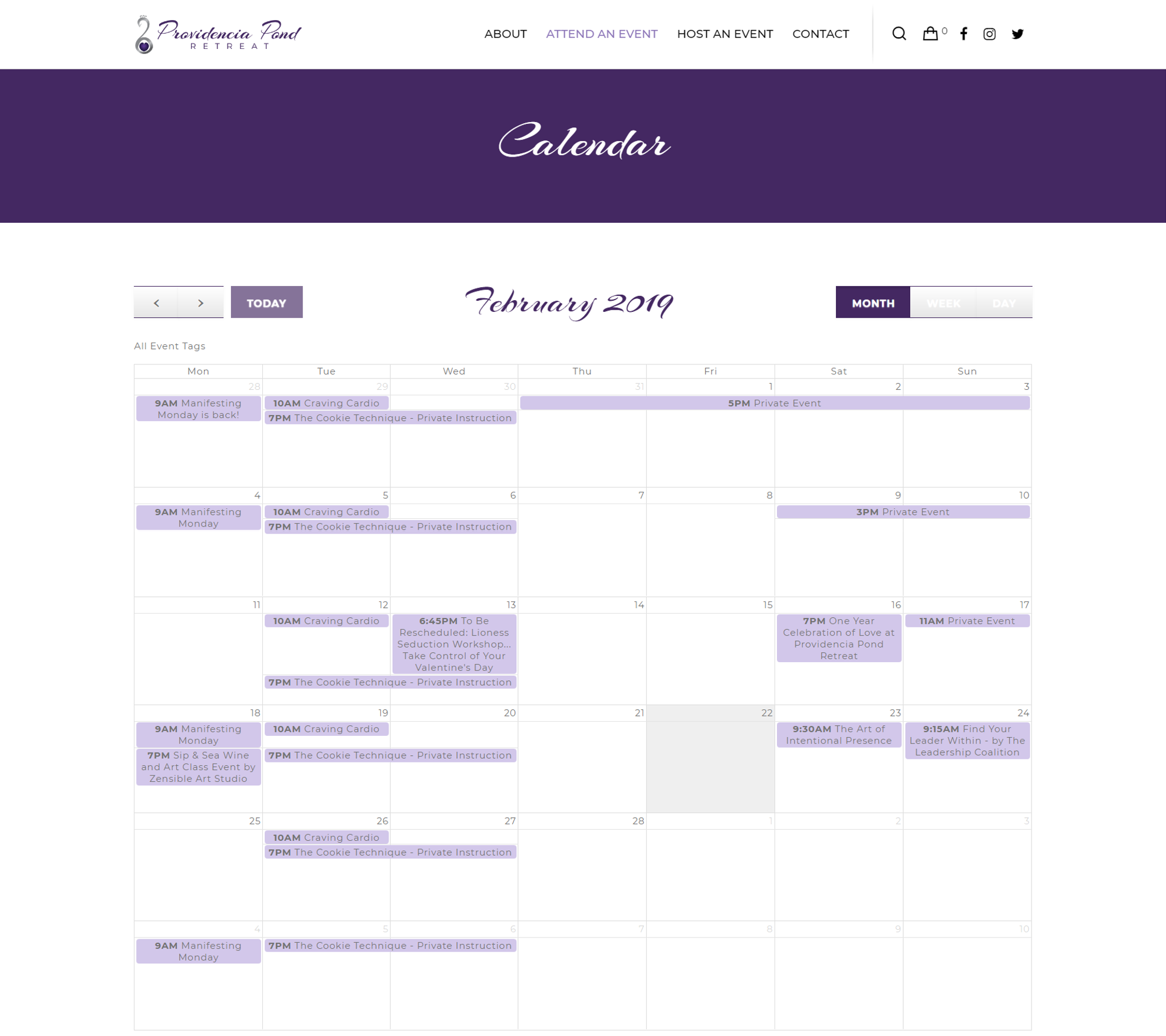
Calendar Page
BEFORE is on the left; AFTER is on the right


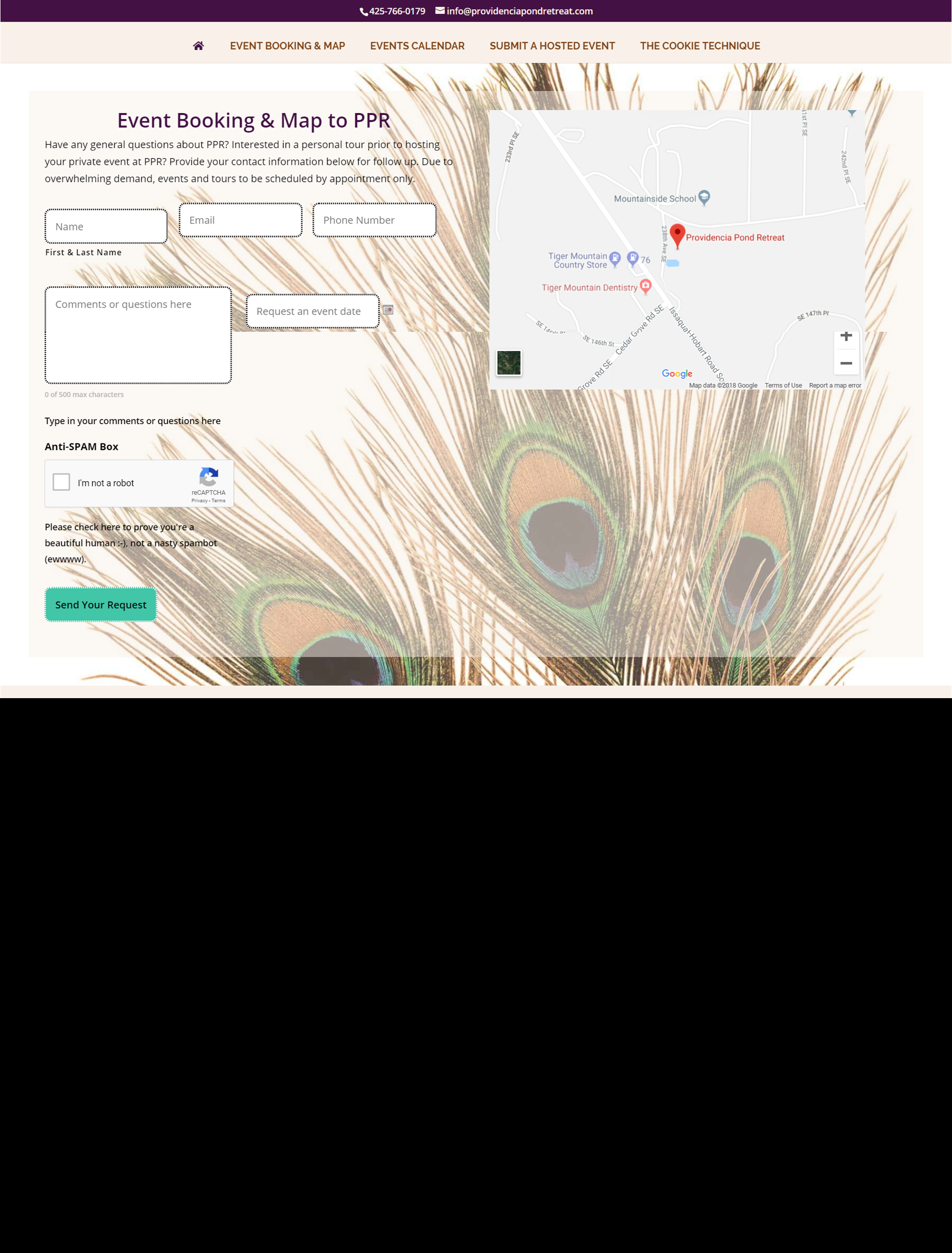
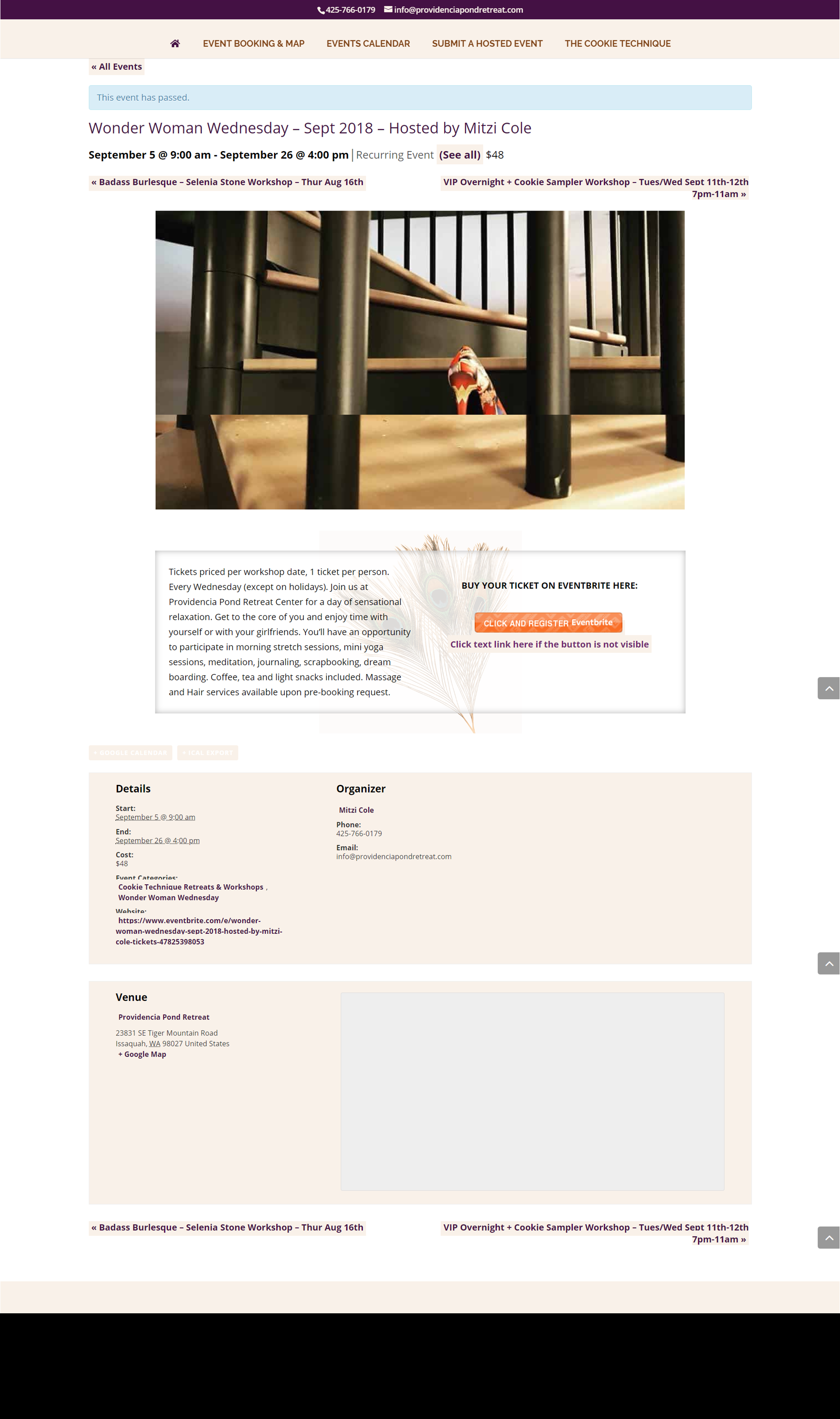
Event Details Page
BEFORE is on the left; AFTER is on the right


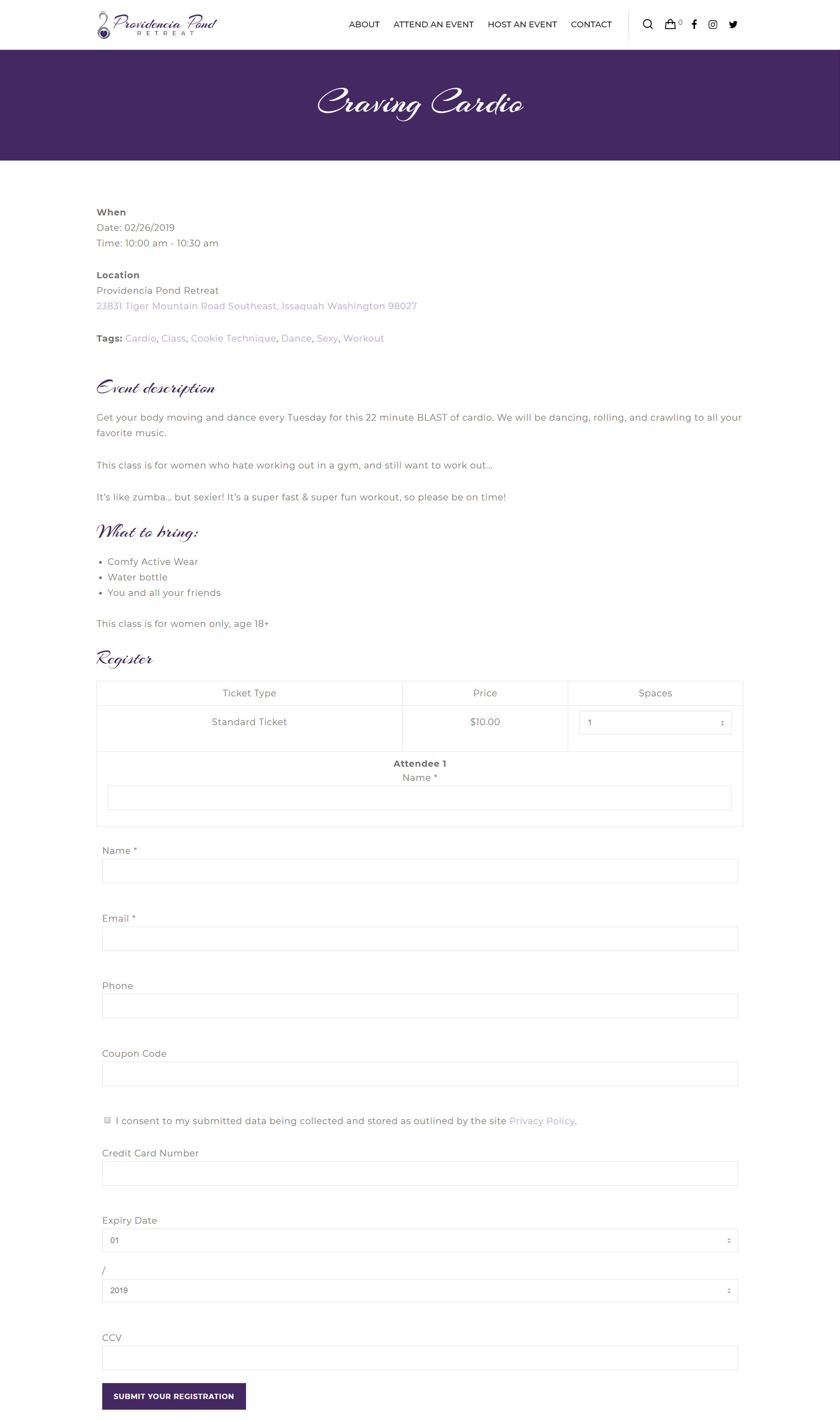
Host event Page
BEFORE is on the left; AFTER is on the right